Coding Workshop 9 - Location Finder App Part 2
The next step is to make the query to the API and decode the resulting JSON.
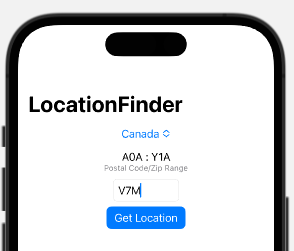
LocationFinderView
- We will need to enter a postal or zipCode in this view so this means a
TextFieldthat has to be bound to some@Stateproperty so create this inside of theLocationFinderView.
xxxxxxxxxx@State private var code = ""We want this
TextFieldonly to be visible to our users if theselectedCountryis not our staticCountry.noneso before the Spacer() in the VStack, present this if clause.xxxxxxxxxxif selectedCountry != .none {}Before we present an action to fetch the result, let's provide the user with the possible range that they might enter. Remember, this is the
rangeproperty of theCountryobject.Create a
Textview using this property as theString.xxxxxxxxxxText(selectedCountry.range)Below that, because we are still in a
VStack, create anotherTextview that will provide the users with the text for what to enter.- Set the
.fontto a size of.caption. - Set the
.foregroundColorto.secondary.
xxxxxxxxxxText("Postal Code/Zip Range").font(.caption).foregroundColor(.secondary)- Set the
Now create the
TextField, using "Code" for thetitleand bind thetextto$code.Set the
.textFieldStyleto.roundedBorder.Apply a
.framewith awidthof 100.xxxxxxxxxxTextField("Code", text: $code).textFieldStyle(.roundedBorder).frame(width: 100)
getLocation Button
Below this, we can create a Button that will make the API request.
Create a Button with the label "Get Location".
Leave the action empty for now. We will need to create a function in our LocationService class that can make that request on our behalf.
Apply a
.buttonStyleof.borderedProminent.Ensure that the button action is
.disabledwhenevercode.isEmptymeaning we have yet to enter a code.xButton("Get Location") {}.buttonStyle(.borderedProminent).disabled(code.isEmpty)
LocationService
When we receive a result back from the API, we want to decode it to create an instance of our Location type object.
The issue is that there may or may not be any places in the array that match the code that we entered.
Also, what if there is more than one? If that is the case we will pick the first one and extract from it the placeName, state and the latitude and longitude so that we can present the place and state name in a couple of Text views and use the coordinates to present a map.
We could, in LocationService create 4 different @Published properties for each, or, to make it easier to read and deal with, within the LocationService class we can create a Struct that contains those 4 properties
LocationInfo
Inside the
LocationServiceclass, create a newstructcalledLocationInfo.Create 4 properties representing the values that we described above.
Note: Though all 4 of the values coming back in our JSON are strings, we want to use Double values for our longitude and latitude, so we will be able to plot the location on a map later.
xxxxxxxxxxstruct LocationInfo { let placeName: String let state: String let longitude: Double let latitude: Double}Now create a single,
@Publisedproperty calledlocationInfothat is an optional instance ofLocationInfo.xxxxxxxxxx@Published var locationInfo: LocationInfo?
fetchLocation function
Now we need to create a function that will make the call to the API to fetch the location. In order to make that call, we will need to know the baseURL for our API site and that is https://api.zippopotam.us.
Before we create the function, create a constant for the baseURL at the top of the LocationServices class.
xxxxxxxxxxlet baseURL = "https://api.zippopotam.us"The other two pieces of information we will need will be the country and the entered postal code. Both of these pieces of information will come from the entry in our LocationFinderView.
- The country will be the selectedCountry's code from the Picker and the postal code will be the value entered in the TextField and bound to code.
- The function will be making a call to an external service that may take some time to respond with an answer so we need to
waitfor the answer to come back so we will make this an asynchronous function by specifyingasync. - Create an asynchronous function with those two parameters called
fetchLocation - This function is also being executed on a different thread so when we update our locationInfo property and it in turn updates our UI, this needs to be done on the Main queue or thread so we mark the function as being a
@MainActor.
xxxxxxxxxx@MainActorfunc fetchLocation(for countryCode: String, postalCode: String) async {}Dealing with possible errors
At this point, your uses may enter characters that are not compatible with a properly formed URL, so rather than crashing the app, we should probably handle errors by presenting an error warning somewhere on the screen. We will do this shortly in our UI by adding a conditional Text field in red, only if there has been an error.
To deal with this, we can, in our LocationServices class, create another optional
@Publishedproperty that we can update whenever there is an error. This means, it will start out as nil, but when we get an error, we can set it to a String of our choosing.xxxxxxxxxx@Published var errorString: String?fetchLocation function continued
Back to our
fetchLocationfunction then, we can continue by first building our request URL from the base, country code and requested postal code.xxxxxxxxxxlet urlSting = baseURL + "/" + countryCode + "/" + postalCodeIf our users add some extra spaces after the code, we will have a problem so we want to remove any of those spaces so we can do that by grouping that combined string in parenthesis and use a
trimmingCharactersmodifier.xxxxxxxxxxlet urlString = (baseURL + "/" + countryCode + "/" + postalCode).trimmingCharacters(in: .whitespacesAndNewlines)This will trim the white space at the end, but what if the postal code has a space in the middle as you will see for at least one of the country ranges? Spaces in a URL must be replaced with
%20so we can add another modifier to convert this for us.xxxxxxxxxxlet urlString = (baseURL + "/" + countryCode + "/" + postalCode).trimmingCharacters(in: .whitespacesAndNewlines).addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed)As soon as we added that last modifier, our urlString is now an
optionalvalue and we can't have that so we will need to do a guard check to unwrap it using aguard let ..... else {}block and in the else statement we can assign an appropriate line of text for ourerrorString.xxxxxxxxxxguard let urlString = (baseURL + "/" + countryCode + "/" + postalCode).trimmingCharacters(in: .whitespacesAndNewlines).addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed) else {errorString = "Invalid Code entered."return}Before we leave this guard check, we can do one more thing within the check and that is to see if that
urlStringcan create a validURL. If it can't we can use the sameerrorString, so right before the else statement, we can do another check for this by adding another condition to the guard check by using a,and forming the URL from theurlStringwhich could beoptionalso this let URL inherits the guard from the first part so this will unwrap it if it is a good URL or set ourerrorStringif if is not and thenreturnfrom our function without proceeding any further.xxxxxxxxxxguard let urlString = (baseURL + "/" + countryCode + "/" + postalCode).trimmingCharacters(in: .whitespacesAndNewlines).addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed),let url = URL(string: urlString) else {errorString = "Invalid Code entered."return}Now that we have a valid url, we can execute a shared
URLSessionmethod to fetch thedatafrom thaturl. This is an asynchronous function that may fail so we need to enclose the request in ado ... catchblock.- When we retrieve the data back, it will return a
tuplecontainingdataand aresponse. If it fails, we can catch the error and assign an appropriate error message to ourerrorStringproperty. - I also do not care about the response, only the
data, so when we assign the results to the tuple, I can uselet (data, _) - When we call the
URLSession.shared.datamethod from thaturl, we must specify that wetryandawaitthe result before we can assign our tuple returned values, - If it fails, we catch the error by setting the
errorStringto an appropriate line of text.
xxxxxxxxxxdo {let (data, _) = try await URLSession.shared.data(from: url)} catch {errorString = "Could not decode returned result"}- When we retrieve the data back, it will return a
Now that we have the data, we can
tryto decode it using aJSONDecoder()decode function to aLocation.selfobject and assign it to a temporary location object. If this fails to decode, it will be caught and the error will be the same as we already have in our catch block.xxxxxxxxxxlet location = try JSONDecoder().decode(Location.self, from: data)If we made it this far, we have a valid location and it has a places array that may or may not have any places in it. If it does, we only want the first one so we can use an
if letto wrap it since thefirstmethod will always produce anoptionalvalue.xxxxxxxxxxif let place = location.places.first {}This gives us the information we need now to assign an instance to our
@PublishedoptionallocationInfoproperty.xxxxxxxxxxlocationInfo = LocationInfo(placeName: place.placeName,state: place.state,longitude: Double(place.longitude) ?? 0,latitude: Double(place.latitude) ?? 0)
The completed function is as followed:
xxxxxxxxxx@MainActorfunc fetchLocation(for countryCode: String, postalCode: String) async {guard let urlString = (baseURL + "/" + countryCode + "/" + postalCode).trimmingCharacters(in: .whitespacesAndNewlines).addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed),let url = URL(string: urlString) else {errorString = "Invalid Code entered."return}do {let (data, _) = try await URLSession.shared.data(from: url)let location = try JSONDecoder().decode(Location.self, from: data)if let place = location.places.first {locationInfo = LocationInfo(placeName: place.placeName,state: place.state,longitude: Double(place.longitude) ?? 0,latitude: Double(place.latitude) ?? 0)}} catch {errorString = "Could not decode returned result"}}
Reset function
There is one more small function we need to create.
Each time we choose another country, we want to reset our errorString and locationInfo back to nil.
xxxxxxxxxxfunc reset() { locationInfo = nil errorString = nil}Now that we have this LocationService class pretty much completed, we can return to the LocationFinderView and make the call to our new functions when necessary.
LocationFinderView
Actions
Whenever we change our selection of the country, we want to reset our errorString and locationInfo properties.
At the end of our view struct, after the
navigationTitle, we can add a method that will watch for changes of theselectedCountry, This.onChangemethod will provide us with aselectedCountryvalue that we "could" useinour code but we won't need it so we can simply use_instead of assigning it to a variable.xxxxxxxxxx.onChange(of: selectedCountry) { _ in}In the body of the trailing closure however, we can call the
locationService.reset()function AND we can reset ourTextFieldby settingcodeto an empty string.xxxxxxxxxx.onChange(of: selectedCountry) { _ inlocationService.reset()code = ""}To make the call to the API, we need to update the action for the "Get Location" function.
- Since this is going to make a call to an asynchronous function in our
LocationServiceclass, we must embed it in an asynchronous unit of work called aTask - Then with the task we can
awaitthe result of making the call to thelocationService.fetchLocationfunction passing in theselectedCountry.codefor the country code andcodefor the postalCode.
xxxxxxxxxxButton("Get Location") {Task {await locationService.fetchLocation(for: selectedCountry.code, postalCode: code)}}- Since this is going to make a call to an asynchronous function in our
Updating the View
We can use this information then to update our view to present the place name and state.
Presenting Errors
But first, if there were an error, we can present it.
After the disabled modifier, present a Text view if there is a non nil
locationService.errorStringand since it is optional, we can check for that and unwrap it using anif letand assign it to a local variable callederrorString.after the
.disabledmodifier perform the check.Create a
Textview using our now unwrappederrorString.Set the .
foregroundColorto .red.xxxxxxxxxxif let errorString = locationService.errorString {Text(errorString).foregroundColor(.red)}
Presenting the result
- After this, we can see if we have a locationInfo object. Remember it is optional so we can preform another if let check to unwrap it if it does and assign it to a local variable that we can call
locationInfo. - If it does exist, we can then access the
placeNameandstateand present twoTextviews in ourVStack.
xxxxxxxxxxif let locationInfo = locationService.locationInfo { Text(locationInfo.placeName) Text(locationInfo.state)}Filling the View with an Image
One last thing before we test and before we add a map. When the screen loads or if we fail to generate a locationInfo object, we can display an image on the screen.
Just before the
Spacer(), create a conditional check to see if thelocationService.locationInfois stillnil.Display an
Imageview using thelocationFinderasset.xxxxxxxxxxif locationService.locationInfo == nil {Image("locationFinder")}
This can be tested now in the preview or in the simulator.
Swift Concurrency and fetching data from an API is something that you will be doing all the time. I have created a 6 part series on that topic and it is available on the Code With Chris YouTube Channel. https://youtube.com/playlist?list=PLMRqhzcHGw1a4jFHEBitPwCtAgPxWldfy
I have also created an Xcode Playground that you can use to test out not only APIs, but also the decoding of data that is returned. A full video on this topic is available on my Channel at https://youtu.be/-UUyo3bOlys
